31 KiB
Quick Start
go get -u github.com/kataras/iris/iris
cat hellojson.go
package main
import "github.com/kataras/iris"
func main(){
// http://localhost:5700/api/user/42
// Method: "GET"
iris.Get("/api/user/:id", func(ctx *iris.Context){
// take the :id from the path, parse to integer
// and set it to the new userID local variable.
userID,_ := ctx.ParamInt("id")
// userRepo, imaginary database service <- your only job.
user := userRepo.GetByID(userID)
// send back a response to the client,
// .JSON: content type as application/json; charset="utf-8"
// iris.StatusOK: with 200 http status code.
//
// send user as it is or make use of any json valid golang type,
// like the iris.Map{"username" : user.Username}.
ctx.JSON(iris.StatusOK, user)
})
iris.Listen(":6000")
}
$ go run hellojson.go
TIP: $ iris run main.go to enable hot-reload on .go source code changes.
TIP: iris.Config.IsDevelopment = true to monitor the changes you make in the templates.
TIP: Want to change the default Router's behavior to something else like Gorilla's Mux? Go there to learn how.
Open your browser or any other http client at http://localhost:6000/api/user/42.
New
// New with default configuration
app := iris.New()
app.Listen(....)
// New with configuration struct
app := iris.New(iris.Configuration{ IsDevelopment: true})
app.Listen(...)
// Default station
iris.Listen(...)
// Default station with custom configuration
// view the whole configuration at: ./configuration.go
iris.Config.IsDevelopment = true
iris.Config.Charset = "UTF-8"
iris.Listen(...)
Listening
Serve(ln net.Listener) error
ln, err := net.Listen("tcp4", ":8080")
if err := iris.Serve(ln); err != nil {
panic(err)
}
Listen(addr string)
iris.Listen(":8080")
ListenTLS(addr string, certFile, keyFile string)
iris.ListenTLS(":8080", "./ssl/mycert.cert", "./ssl/mykey.key")
ListenLETSENCRYPT(addr string, cacheFileOptional ...string)
iris.ListenLETSENCRYPT("mydomain.com")
iris.Serve(iris.LETSENCRYPTPROD("myproductionwebsite.com"))
And
ListenUNIX(addr string, mode os.FileMode)
Close() error
Reserve() error
IsRunning() bool
Routing
iris.Get("/products/:id", getProduct)
iris.Post("/products", saveProduct)
iris.Put("products/:id", editProduct)
iris.Delete("/products/:id", deleteProduct)
And
iris.Patch("", ...)
iris.Connect("", ...)
iris.Options("", ...)
iris.Trace("", ...)
Path Parameters
func getProduct(ctx *iris.Context){
// Get id from path '/products/:id'
id := ctx.Param("id")
}
Query Parameters
/details?color=blue&weight=20
func details(ctx *iris.Context){
color := ctx.URLParam("color")
weight,_ := ctx.URLParamInt("weight")
}
Form application/x-www-form-urlencoded
METHOD: POST | PATH: /save
| name | value |
|---|---|
| name | Gerasimos Maropoulos |
| kataras2006@homail.com |
func save(ctx *iris.Context) {
// Get name and email
name := ctx.FormValue("name")
email := ctx.FormValue("email")
}
Form multipart/form-data
POST /save
| name | value |
|---|---|
| name | Gerasimos Maropoulos |
| kataras2006@hotmail.com | |
| avatar | avatar |
func save(ctx *iris.Context) {
// Get name and email
name := ctx.FormValue("name")
email := ctx.FormValue("email")
// Get avatar
avatar, info, err := ctx.FormFile("avatar")
if err != nil {
ctx.EmitError(iris.StatusInternalServerError)
return
}
defer avatar.Close()
// Destination
dst, err := os.Create(avatar.Filename)
if err != nil {
ctx.EmitError(iris.StatusInternalServerError)
return
}
defer dst.Close()
// Copy
if _, err = io.Copy(dst, avatar); err != nil {
ctx.EmitError(iris.StatusInternalServerError)
return
}
ctx.HTML(iris.StatusOK, "<b>Thanks!</b>")
}
Handling Request
- Bind
JSONorXMLorformpayload into Go struct based onContent-Typerequest header. - Render response as
JSONorXMLwith status code.
type User struct {
Name string `json:"name" xml:"name" form:"name"`
Email string `json:"email" xml:"email" form:"email"`
}
iris.Post("/users", func(ctx *iris.Context) {
u := new(User)
if err := ctx.ReadJSON(u); err != nil {
ctx.EmitError(iris.StatusInternalServerError)
return
}
ctx.JSON(iris.StatusCreated, u)
// or
// ctx.XML(iris.StatusCreated, u)
// ctx.JSONP(...)
// ctx.HTML(iris.StatusCreated, "<b>Hi "+u.Name+"</b>")
// ctx.Markdown(iris.StatusCreated, "## Name: "+u.Name)
})
| Name | Description | Usage |
|---|---|---|
| JSON | JSON Serializer (Default) | example 1,example 2, book section |
| JSONP | JSONP Serializer (Default) | example 1,example 2, book section |
| XML | XML Serializer (Default) | example 1,example 2, book section |
| Markdown | Markdown Serializer (Default) | example 1,example 2, book section |
| Text | Text Serializer (Default) | example 1, book section |
| Binary Data | Binary Data Serializer (Default) | example 1, book section |
HTTP Errors
You can define your own handlers when http error occurs.
package main
import (
"github.com/kataras/iris"
)
func main() {
iris.OnError(iris.StatusInternalServerError, func(ctx *iris.Context) {
ctx.Writef("CUSTOM 500 INTERNAL SERVER ERROR PAGE")
// or ctx.Render, ctx.HTML any render method you want
ctx.Log("http status: 500 happened!")
})
iris.OnError(iris.StatusNotFound, func(ctx *iris.Context) {
ctx.Writef("CUSTOM 404 NOT FOUND ERROR PAGE")
ctx.Log("http status: 404 happened!")
})
// emit the errors to test them
iris.Get("/500", func(ctx *iris.Context) {
ctx.EmitError(iris.StatusInternalServerError) // ctx.Panic()
})
iris.Get("/404", func(ctx *iris.Context) {
ctx.EmitError(iris.StatusNotFound) // ctx.NotFound()
})
iris.Listen(":80")
}
Static Content
Serve files or directories, use the correct for your case, if you don't know which one, just use the StaticWeb(reqPath string, systemPath string).
// Favicon serves static favicon
// accepts 2 parameters, second is optional
// favPath (string), declare the system directory path of the __.ico
// requestPath (string), it's the route's path, by default this is the "/favicon.ico" because some browsers tries to get this by default first,
// you can declare your own path if you have more than one favicon (desktop, mobile and so on)
//
// this func will add a route for you which will static serve the /yuorpath/yourfile.ico to the /yourfile.ico (nothing special that you can't handle by yourself)
// Note that you have to call it on every favicon you have to serve automatically (desktop, mobile and so on)
//
// panics on error
Favicon(favPath string, requestPath ...string) RouteNameFunc
// StaticHandler returns a new Handler which serves static files
StaticHandler(reqPath string, systemPath string, showList bool, enableGzip bool) HandlerFunc
// StaticWeb same as Static but if index.html e
// xists and request uri is '/' then display the index.html's contents
// accepts three parameters
// first parameter is the request url path (string)
// second parameter is the system directory (string)
StaticWeb(reqPath string, systemPath string) RouteNameFunc
// StaticEmbedded used when files are distributed inside the app executable, using go-bindata mostly
// First parameter is the request path, the path which the files in the vdir will be served to, for example "/static"
// Second parameter is the (virtual) directory path, for example "./assets"
// Third parameter is the Asset function
// Forth parameter is the AssetNames function
//
// For more take a look at the
// example: https://github.com/iris-contrib/examples/tree/master/static_files_embedded
StaticEmbedded(requestPath string, vdir string, assetFn func(name string) ([]byte, error), namesFn func() []string) RouteNameFunc
// StaticContent serves bytes, memory cached, on the reqPath
// a good example of this is how the websocket server uses that to auto-register the /iris-ws.js
StaticContent(reqPath string, cType string, content []byte) RouteNameFunc
// StaticServe serves a directory as web resource
// it's the simpliest form of the Static* functions
// Almost same usage as StaticWeb
// accepts only one required parameter which is the systemPath
// (the same path will be used to register the GET&HEAD routes)
// if the second parameter is empty, otherwise the requestPath is the second parameter
// it uses gzip compression (compression on each request, no file cache)
StaticServe(systemPath string, requestPath ...string)
iris.StaticWeb("/public", "./static/assets/")
//-> /public/assets/favicon.ico
iris.StaticWeb("/","./my_static_html_website")
context.StaticServe(systemPath string, requestPath ...string)
Manual static file serving
// ServeFile serves a view file, to send a file
// to the client you should use the SendFile(serverfilename,clientfilename)
// receives two parameters
// filename/path (string)
// gzipCompression (bool)
//
// You can define your own "Content-Type" header also, after this function call
context.ServeFile(filename string, gzipCompression bool) error
Serve static individual file
iris.Get("/txt", func(ctx *iris.Context) {
ctx.ServeFile("./myfolder/staticfile.txt", false)
}
Templates
HTML Template Engine, defaulted
<!-- file ./templates/hi.html -->
<html>
<head>
<title>Hi Iris</title>
</head>
<body>
<h1>Hi {{.Name}}
</body>
</html>
// file ./main.go
package main
import "github.com/kataras/iris"
func main() {
iris.Config.IsDevelopment = true // this will reload the templates on each request
iris.Get("/hi", hi)
iris.Listen(":8080")
}
func hi(ctx *iris.Context) {
ctx.MustRender("hi.html", struct{ Name string }{Name: "iris"})
}
| Name | Description | Usage |
|---|---|---|
| HTML/Default Engine | HTML Template Engine (Default) | example , book section |
| Django Engine | Django Template Engine | example , book section |
| Pug/Jade Engine | Pug Template Engine | example , book section |
| Handlebars Engine | Handlebars Template Engine | example , book section |
| Amber Engine | Amber Template Engine | example , book section |
| Markdown Engine | Markdown Template Engine | example , book section |
Each section of the README has its own - more advanced - subject on the book, so be sure to check book for any further research
Middleware ecosystem
import (
"github.com/iris-contrib/middleware/logger"
"github.com/iris-contrib/middleware/cors"
"github.com/iris-contrib/middleware/basicauth"
)
// Root level middleware
iris.Use(logger.New())
iris.Use(cors.Default())
// Group level middleware
authConfig := basicauth.Config{
Users: map[string]string{"myusername": "mypassword", "mySecondusername": "mySecondpassword"},
Realm: "Authorization Required", // if you don't set it it's "Authorization Required"
ContextKey: "mycustomkey", // if you don't set it it's "user"
Expires: time.Duration(30) * time.Minute,
}
authentication := basicauth.New(authConfig)
g := iris.Party("/admin")
g.Use(authentication)
// Route level middleware
logme := func(ctx *iris.Context) {
println("request to /products")
ctx.Next()
}
iris.Get("/products", logme, func(ctx *iris.Context) {
ctx.Text(iris.StatusOK, "/products")
})
| Name | Description | Usage |
|---|---|---|
| Basicauth Middleware | HTTP Basic authentication | example 1, example 2, book section |
| JWT Middleware | JSON Web Tokens | example , book section |
| Cors Middleware | Cross Origin Resource Sharing W3 specification | how to use |
| Secure Middleware | Facilitates some quick security wins | example |
| I18n Middleware | Simple internationalization | example, book section |
| Recovery Middleware | Safety recover the station from panic | example |
| Logger Middleware | Logs every request | example, book section |
| LoggerZap Middleware | Logs every request using zap | example, book section |
| Profile Middleware | Http profiling for debugging | example |
| Editor Plugin | Alm-tools, a typescript online IDE/Editor | book section |
| Typescript Plugin | Auto-compile client-side typescript files | book section |
| OAuth,OAuth2 Plugin | User Authentication was never be easier, supports >27 providers | example, book section |
| Iris control Plugin | Basic (browser-based) control over your Iris station | example, book section |
NOTE: All net/http handlers and middleware that already created by other go developers are also compatible with Iris, even if they are not be documented here, read more here.
Sessions
If you notice a bug or issue post it here.
-
Cleans the temp memory when a session is idle, and re-allocates it to the temp memory when it's necessary. The most used sessions are optimized to be in the front of the memory's list.
-
Supports any type of database, currently only Redis and LevelDB.
A session can be defined as a server-side storage of information that is desired to persist throughout the user's interaction with the web application.
Instead of storing large and constantly changing data via cookies in the user's browser (i.e. CookieStore), only a unique identifier is stored on the client side called a "session id". This session id is passed to the web server on every request. The web application uses the session id as the key for retrieving the stored data from the database/memory. The session data is then available inside the iris.Context.
iris.Get("/", func(ctx *iris.Context) {
ctx.Writef("You should navigate to the /set, /get, /delete, /clear,/destroy instead")
})
iris.Get("/set", func(ctx *iris.Context) {
//set session values
ctx.Session().Set("name", "iris")
//test if setted here
ctx.Writef("All ok session setted to: %s", ctx.Session().GetString("name"))
})
iris.Get("/get", func(ctx *iris.Context) {
// get a specific key as a string.
// returns an empty string if the key was not found.
name := ctx.Session().GetString("name")
ctx.Writef("The name on the /set was: %s", name)
})
iris.Get("/delete", func(ctx *iris.Context) {
// delete a specific key
ctx.Session().Delete("name")
})
iris.Get("/clear", func(ctx *iris.Context) {
// removes all entries
ctx.Session().Clear()
})
iris.Get("/destroy", func(ctx *iris.Context) {
// destroy/removes the entire session and cookie
ctx.SessionDestroy()
ctx.Log("You have to refresh the page to completely remove the session (on browsers), so the name should NOT be empty NOW, is it?\n ame: %s\n\nAlso check your cookies in your browser's cookies, should be no field for localhost/127.0.0.1 (or whatever you use)", ctx.Session().GetString("name"))
ctx.Writef("You have to refresh the page to completely remove the session (on browsers), so the name should NOT be empty NOW, is it?\nName: %s\n\nAlso check your cookies in your browser's cookies, should be no field for localhost/127.0.0.1 (or whatever you use)", ctx.Session().GetString("name"))
})
iris.Listen(":8080")
iris.DestroySessionByID(string)
// DestroySessionByID removes the session entry
// from the server-side memory (and database if registered).
// Client's session cookie will still exist but it will be reseted on the next request.
//
// It's safe to use it even if you are not sure if a session with that id exists.
DestroySessionByID(string)
iris.DestroyAllSessions()
// DestroyAllSessions removes all sessions
// from the server-side memory (and database if registered).
// Client's session cookie will still exist but it will be reseted on the next request.
DestroyAllSessions()
Each section of the README has its own - more advanced - subject on the book, so be sure to check book for any further research
Websockets
Server configuration
iris.Config.Websocket{
// WriteTimeout time allowed to write a message to the connection.
// Default value is 15 * time.Second
WriteTimeout time.Duration
// PongTimeout allowed to read the next pong message from the connection
// Default value is 60 * time.Second
PongTimeout time.Duration
// PingPeriod send ping messages to the connection with this period. Must be less than PongTimeout
// Default value is (PongTimeout * 9) / 10
PingPeriod time.Duration
// MaxMessageSize max message size allowed from connection
// Default value is 1024
MaxMessageSize int64
// BinaryMessages set it to true in order to denotes binary data messages instead of utf-8 text
// see https://github.com/kataras/iris/issues/387#issuecomment-243006022 for more
// Defaults to false
BinaryMessages bool
// Endpoint is the path which the websocket server will listen for clients/connections
// Default value is empty string, if you don't set it the Websocket server is disabled.
Endpoint string
// ReadBufferSize is the buffer size for the underline reader
ReadBufferSize int
// WriteBufferSize is the buffer size for the underline writer
WriteBufferSize int
// Error specifies the function for generating HTTP error responses.
//
// The default behavior is to store the reason in the context (ctx.Set(reason)) and fire any custom error (ctx.EmitError(status))
Error func(ctx *Context, status int, reason error)
// CheckOrigin returns true if the request Origin header is acceptable. If
// CheckOrigin is nil, the host in the Origin header must not be set or
// must match the host of the request.
//
// The default behavior is to allow all origins
// you can change this behavior by setting the iris.Config.Websocket.CheckOrigin = iris.WebsocketCheckSameOrigin
CheckOrigin func(r *http.Request) bool
// IDGenerator used to create (and later on, set)
// an ID for each incoming websocket connections (clients).
// If empty then the ID is generated by the result of 64
// random combined characters
IDGenerator func(r *http.Request) string
}
Connection's methods
ID() string
Request() *http.Request
// Receive from the client
On("anyCustomEvent", func(message string) {})
On("anyCustomEvent", func(message int){})
On("anyCustomEvent", func(message bool){})
On("anyCustomEvent", func(message anyCustomType){})
On("anyCustomEvent", func(){})
// Receive a native websocket message from the client
// compatible without need of import the iris-ws.js to the .html
OnMessage(func(message []byte){})
// Send to the client
Emit("anyCustomEvent", string)
Emit("anyCustomEvent", int)
Emit("anyCustomEvent", bool)
Emit("anyCustomEvent", anyCustomType)
// Send native websocket messages
// with config.BinaryMessages = true
// useful when you use proto or something like this.
EmitMessage([]byte("anyMessage"))
// Send to specific client(s)
To("otherConnectionId").Emit/EmitMessage...
To("anyCustomRoom").Emit/EmitMessage...
// Send to all opened connections/clients
To(websocket.All).Emit/EmitMessage...
// Send to all opened connections/clients EXCEPT this client
To(websocket.Broadcast).Emit/EmitMessage...
// Rooms, group of connections/clients
Join("anyCustomRoom")
Leave("anyCustomRoom")
// Fired when the connection is closed
OnDisconnect(func(){})
// Force-disconnect the client from the server-side
Disconnect() error
// file ./main.go
package main
import (
"fmt"
"github.com/kataras/iris"
)
type clientPage struct {
Title string
Host string
}
func main() {
iris.Static("/js", "./static/js", 1)
iris.Get("/", func(ctx *iris.Context) {
ctx.Render("client.html", clientPage{"Client Page", ctx.Host()})
})
// the path at which the websocket client should register itself to
iris.Config.Websocket.Endpoint = "/my_endpoint"
var myChatRoom = "room1"
iris.Websocket.OnConnection(func(c iris.WebsocketConnection) {
c.Join(myChatRoom)
c.On("chat", func(message string) {
// to all except this connection ->
//c.To(iris.Broadcast).Emit("chat", "Message from: "+c.ID()+"-> "+message)
// to the client ->
//c.Emit("chat", "Message from myself: "+message)
// send the message to the whole room,
// all connections which are inside this room will receive this message
c.To(myChatRoom).Emit("chat", "From: "+c.ID()+": "+message)
})
c.OnDisconnect(func() {
fmt.Printf("\nConnection with ID: %s has been disconnected!", c.ID())
})
})
iris.Listen(":8080")
}
// file js/chat.js
var messageTxt;
var messages;
$(function () {
messageTxt = $("#messageTxt");
messages = $("#messages");
ws = new Ws("ws://" + HOST + "/my_endpoint");
ws.OnConnect(function () {
console.log("Websocket connection enstablished");
});
ws.OnDisconnect(function () {
appendMessage($("<div><center><h3>Disconnected</h3></center></div>"));
});
ws.On("chat", function (message) {
appendMessage($("<div>" + message + "</div>"));
})
$("#sendBtn").click(function () {
//ws.EmitMessage(messageTxt.val());
ws.Emit("chat", messageTxt.val().toString());
messageTxt.val("");
})
})
function appendMessage(messageDiv) {
var theDiv = messages[0]
var doScroll = theDiv.scrollTop == theDiv.scrollHeight - theDiv.clientHeight;
messageDiv.appendTo(messages)
if (doScroll) {
theDiv.scrollTop = theDiv.scrollHeight - theDiv.clientHeight;
}
}
<!-- file templates/client.html -->
<html>
<head>
<title>My iris-ws</title>
</head>
<body>
<div id="messages" style="border-width:1px;border-style:solid;height:400px;width:375px;">
</div>
<input type="text" id="messageTxt" />
<button type="button" id="sendBtn">Send</button>
<script type="text/javascript">
var HOST = {{.Host}}
</script>
<script src="js/vendor/jquery-2.2.3.min.js" type="text/javascript"></script>
<!-- /iris-ws.js is served automatically by the server -->
<script src="/iris-ws.js" type="text/javascript"></script>
<!-- -->
<script src="js/chat.js" type="text/javascript"></script>
</body>
</html>
View a working example by navigating here and if you need more than one websocket server click here.
Each section of the README has its own - more advanced - subject on the book, so be sure to check book for any further research
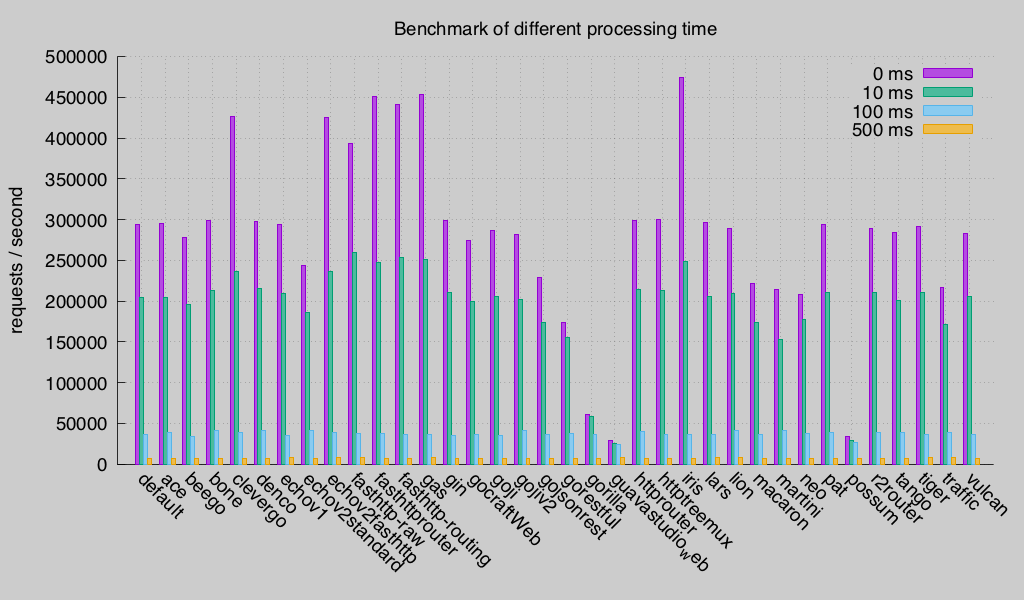
Benchmarks
These benchmarks are for the previous Iris version(1month ago), new benchmarks are coming after the release of the Go version 1.8 in order to include the Push feature inside the tests.
This Benchmark test aims to compare the whole HTTP request processing between Go web frameworks.
The results have been updated on July 21, 2016
Depends on:
- http protocol layer comes from net/http, by Go Authors.
- rich and encoded responses support comes from kataras/go-serializer, by me.
- template support comes from kataras/go-template, by me.
- gzip support comes from kataras/go-fs and the super-fast compression library klauspost/compress/gzip, by me & Klaus Post.
- websockets support comes from kataras/go-websocket, by me.
- Base of the parameterized routing algorithm comes from julienschmidt/httprouter, by Julien Schmidt, with some relative to performance edits by me.
- sessions support comes from kataras/go-sessions, by me.
- caching support comes from geekypanda/httpcache, by me and GeekyPanda.
- end-to-end http test APIs comes from gavv/httpexpect, by Victor Gaydov.
- hot-reload on source code changes comes from kataras/rizla, by me.
- auto-updater (via github) comes from kataras/go-fs, by me.
- request body form binder is an edited version of the monoculum/formam library, by Monoculum Organisation.
- all other packages comes from the Iris Contrib Organisation and the Go standard library, by me & The Go Authors.